


WordPress テーマ作成録 #3
やったこと
- ページヘッダー・ページフッターの作成
- ヘッダー等の共通部分をテンプレートパーツ化
- ワードプレスのウィジェットを有効化する
Sponsored Link
ページヘッダー・ページフッターの作成
webサイトとしての体をなすためにページヘッダー・ページフッターを作成する。デザインは後回しにし、とりあえずheaderタグ・footerタグをindex.phpに記述する。bloginfo( ‘name’ )でサイト名を出力し、トップページのURLをhome_url( ‘/’ )で取得し、esc_url()でエスケープ処理をかけて出力する。
ヘッダー等の共通部分をテンプレートパーツ化
トップページを作る準備として、ページの共通部分になるヘッダーやフッター、サイドバーをテンプレートパーツにする。
Memo
- header.php… get_header();で表示
- footer.php… get_footer();で表示
- sidebar.php… get_sidebar();で表示
ワードプレスのウィジェットを有効化する
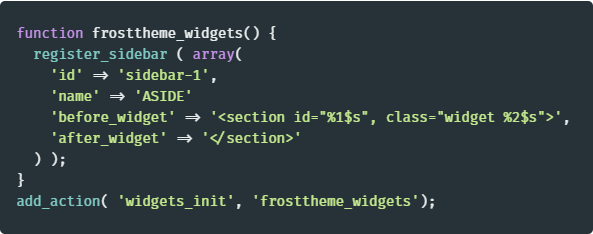
先程作成したsidebar.phpにワードプレスで用意されているウィジェットを追加できるようにfunction.php で設定する。 また、ウィジェットをhtmlのsectionでマークアップするために、register_sidebar()にbefore_widgetとafter_widgetパラメータを追加し、マークアップに使用するタグを指定する。

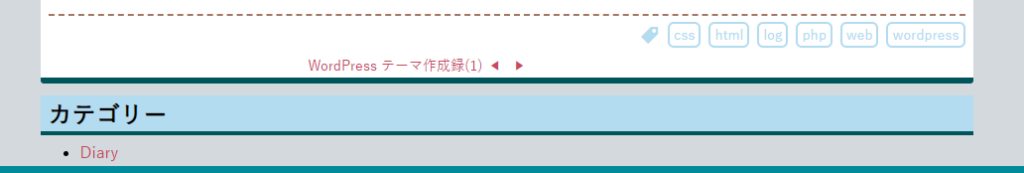
管理画面からウィジェットを追加すると無事、表示された。スタイルを指定していないのでページ下部に表示されている。

まとめ
今回でウィジェットをページに表示することができ、ワードプレスのテーマ作成の基本的な部分が身についてきた気がする。次回はナビゲーションや新着記事を配置し、トップページを仕上げて行きたい。また、今はウィジェットがページ下部に表示されているので、PCではサイドに、スマートフォンでは下部に表示するようなレスポンシブルデザインに仕上げていこうと思う。