


WordPress テーマ作成録 #5
やったこと
- トップページのスタイルシートの設定
- ページネーションの表示
トップページのスタイルシートの設定
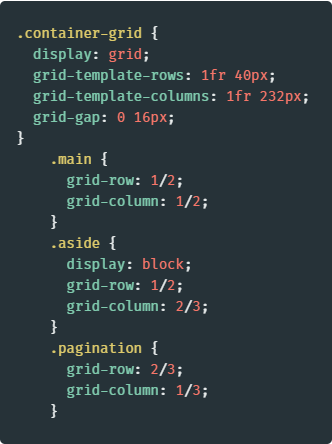
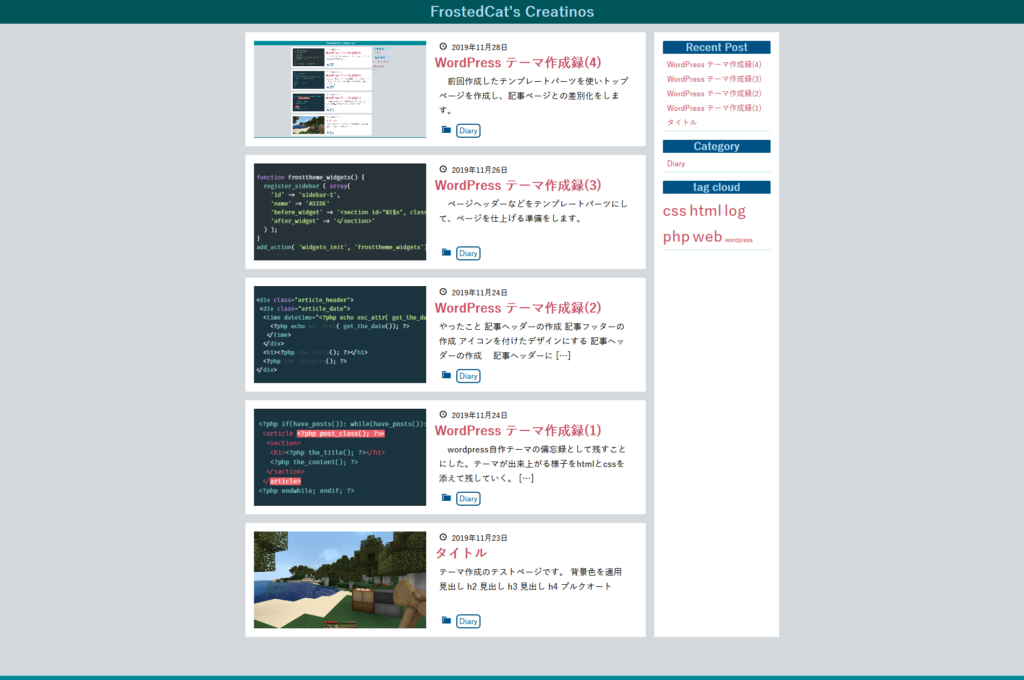
トップページのメインカラムとサイドバーのスタイルを設定する。また、スマートフォンにも対応するためにレスポンシブルデザインでの設計をし、今回は勉強のために「CSS グリッドレイアウト」を使うことにする。メディアクエリーのブレイクポイントは【スマホ<768px≦タブレット<960px≦PC】に設定。
「CSS グリッドレイアウト」は 二次元グリッドシステムを CSS にもたらすもので、2カラム・3カラムレイアウトは勿論、複雑なレイアウトも簡単に作れる優れものだ。IEには対応していないので、IEで使いたい場合はベンダープレフィックスが必要である。


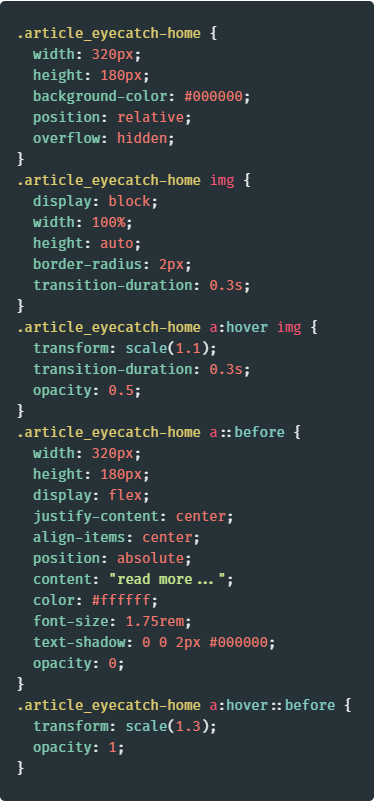
アイキャッチ画像には最近流行り(?)のマウスオーバーすると画像が拡大するエフェクトをつけ、画像の上に「read more … 」を重ねた。


MEMO
- grid-template-rows・・・グリッドの行を定義
- grid-template-columns・・・グリッドの列を定義
ページネーションの表示
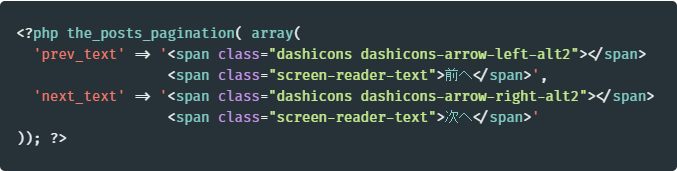
投稿数も少しずつ増えてきたのでページ下部に、ページネーションを表示する。ページネーションはthe_posts_pagination();で表示することができる。デフォルトではページネーションの両端のリンクには「前へ」「次へ」というテキストが表示されているが、今回はテキストを矢印アイコンに変える。

表示されたページネーションのスタイルを設定して完成。
まとめ
トップページのメインエリアは出来上がり、デザインも決まってきた。今回は、初めて「CSS グリッドレイアウト」を使ってみた。解説を見ているだけでは分からないことが多かったが、ー度触るとどういうものかが分かるので、とにかく手を動かして実際の動きを見てみることは大事だと思う。
次回こそはナビゲーション機能が欲しい。また、以前作っておいた記事ページのスタイルシートもトップページのデザインに揃えたい。テーマ作成は終わりが見えてきて、ほとんどがスタイルシートでデザインを設定するだけになってきた。(一番難しいところだね。)