


WordPress テーマ作成録 #1
wordpress自作テーマの備忘録として残すことにした。テーマが出来上がる様子をhtmlとcssを添えて残していく。いつか見返したときに自分の役に立てばと思う。
尚、ソースコードは「carbon」というwebサービスを利用して出力している。また、 chromeやfirefoxで見ることを前提に開発するので、IEは切り捨てた。一々IEのためだけにコードを記述するのが面倒だからである。(趣味・勉強目的で開発するだけなのでばっさり切り捨てた。)
やったこと
- オリジナルのテーマの準備
- 記事ページにタイトルと本文を表示する
- グーテンベルグを機能させる
- フォントの設定
- エディター用のCSSを設定する
オリジナルのテーマの準備
index.php, function.php, style.css, editor-style.cssのアップロード
index.php … テーマのテンプレートファイル
style.css … テーマのcss
editor-style.css … エディター用のcss
function.php … 各種設定を記述するファイル
記事ページにタイトルと本文を表示する
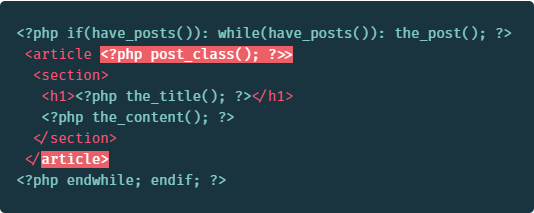
index.phpに記事ページを表示するコードを記述する。

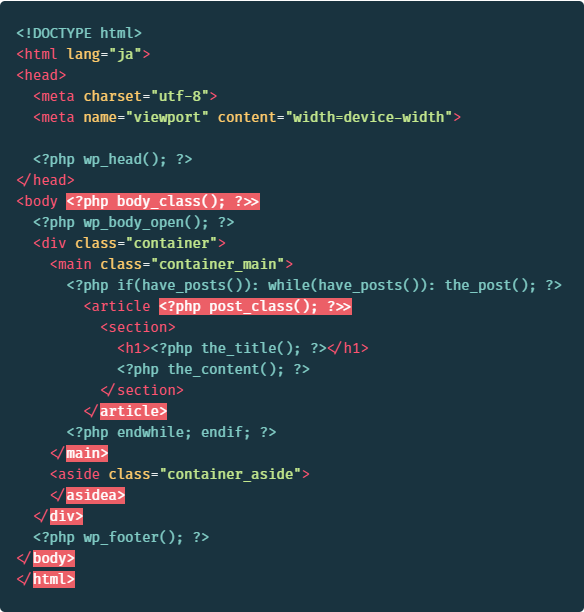
これだけではページとして成り立たないので、 index.phpにhtmlとして成り立つ最低限のコードを記述する。

Memo
- post_classでページを区別するクラス名を出力
- 記事タイトルをh1に出力
- wp_head, wp_body_open, wp_footerをそれぞれ適切なところに記述
- 後でテーマを2カラムにするためにmainとasideを記述
グーテンベルグを機能させる
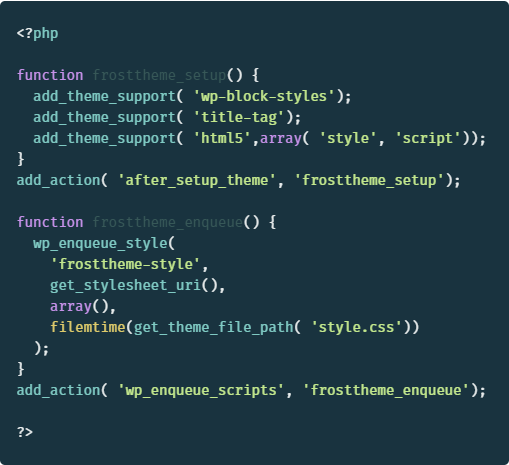
function.phpにPHPで設定を記述し、グーテンベルグのcss・テーマのcssを機能させる。前述したphp_headによってこれらは出力される。

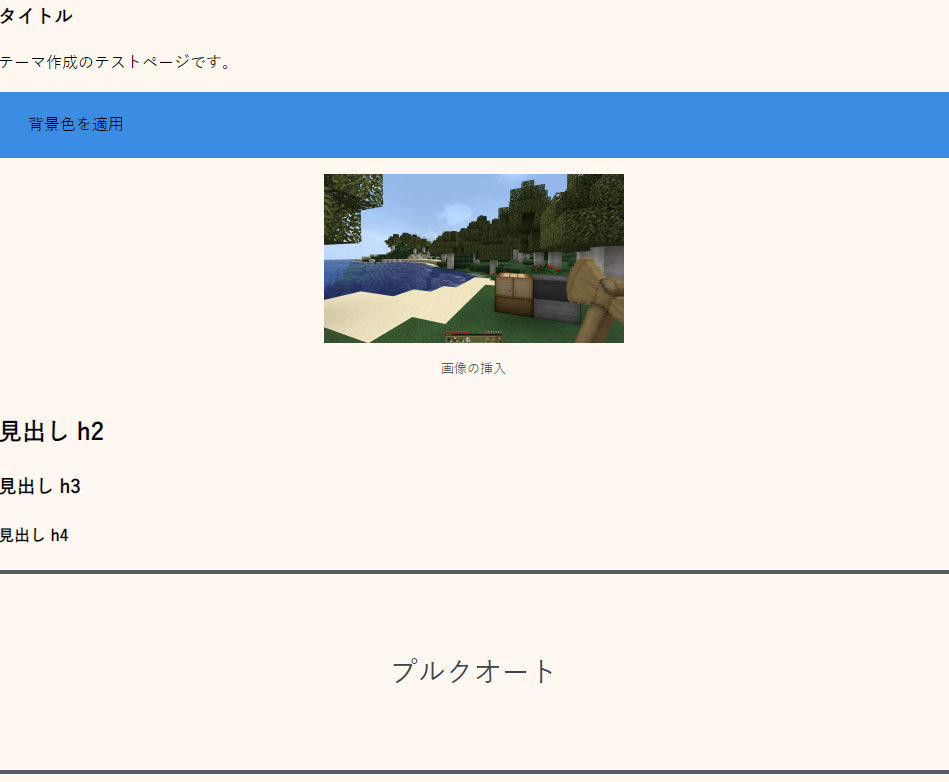
フォントの設定
フォントサイズや見出しのデザインを指定する。style.cssに記述し、見出しにCSSを適用させた。また、ページの色も変更したが、全体のデザインは後から考えることにする。


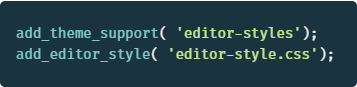
エディター用のCSSを設定する
editor-style.cssにstyle.cssの必要なコードをコピーし、エディタ用のCSSを読み込むためにfunction.phpにでエディタ用のCSSを有効化する。

まとめ
とにかく一からテーマを作り記事を表示させるところまではできた。ワードプレスの基本的な仕組みが少し理解できたような気がする。次回は、記事ページを仕上げることと別の記事へのリンクなどブログとしての機能をもたせたい。デザインは進めながら少しずつ決められたらいいなと思う。