


WordPress テーマ作成録 #7
やったこと
- クラス名の付与
- アーカイブページの作成
クラス名の付与
前回、CSSの記述をFLOCSSに従って書き換えている途中だったので、WordPressのデフォルトで与えられているクラス名を変更する。ウィジェットとカテゴリー表示のクラス名を変更するときに難儀したのでメモとして残しておく。
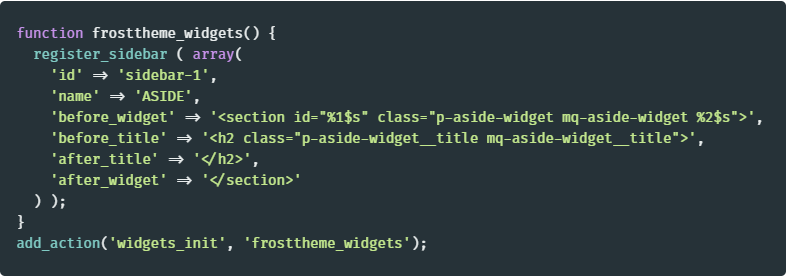
サイドバーに置いたウィジェットのクラス名はfunction.phpで付与する。また、HTMLのマークアップを変更することもできる。

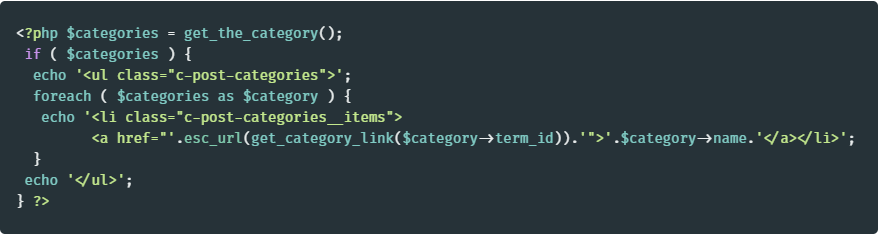
the_category()で出力するとリスト形式でマークアップされて出力されるので、get_the_category()で出力し、リンクはget_category_link()で取得する。

アーカイブのページ作成
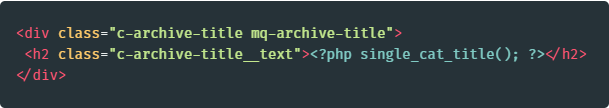
カテゴリーとタグ、日付で絞り込むアーカイブページを作成する。それぞれ、category.php、tag.php、date.phpを用意する。home.phpからコードを引用し、選択したカテゴリー名やタグ名を取得し表示するコードを加える。

Memo
- single_cat_title(); ・・・カテゴリー名とタグ名を取得する。
- echo get_the_date(); ・・・日付を取得する。
まとめ
ワードプレスでデフォルトで与えられているクラス名を変更するのに難儀して、久しぶりの更新となった。テーマ作成自体はそんなに進んでいないが、今回で全てのCSSの書き換えが終わった。以前よりは後で見返しても分かりやすいCSSになったのが今回の成果。独自でメディアクエリー用としてクラス名に「mq-」という接頭辞をつけた。 ComponentとProjectの使い分けはまだイマイチ掴めていないところはあるが、「習うより慣れよ」ということでこれからもFLOCSSで記述してみる。
アーカイブページも出来上がりブログとして機能するようにはなってきた。ここまで進んできたけど、相変わらずテーマのデザイン面がなかなか詰め切らない。デザインの参考にいろいろなウェブサイトを眺めたりするけど、良いデザインを作るって難しい。ウェブサイト制作の難所。