


WordPress テーマ作成録 #2
やったこと
- 記事ヘッダーの作成
- 記事フッターの作成
- アイコンを付けたデザインにする
Sponsored Link
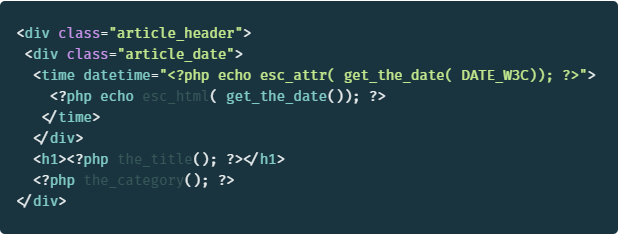
記事ヘッダーの作成
記事ヘッダーにタイトルと投稿日、カテゴリーを表示する。

Memo
- get_the_date()で投稿日を取得し、esc_html()でエスケープ処理をかけたうえで、echoで投稿日を出力する。
- the_category()でカテゴリー名がリスト形式のコンテンツとしてマークアップして出力される。ulタグにはpost-categoriesというクラス名が付与される。
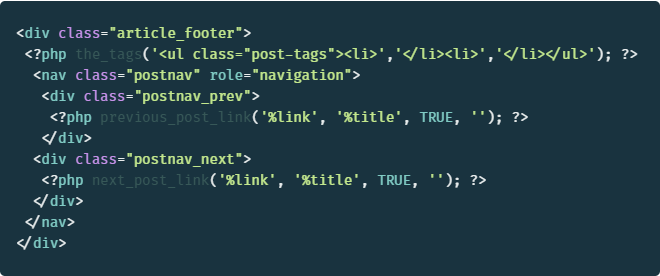
記事フッターの作成
記事フッターにはタグと前後の記事へのリンクを表示する。前後の記事へのリンクはカテゴリー毎に分けるようにする。

Memo
- the_tags(‘ タグ一覧の前に表示する文字列 ‘, ‘ タグを区切る文字列 ‘,’ タグ一覧の後に表示する文字列 ‘)のパラメータを記述し、リスト形式でマークアップする。
- previous_post_link()、next_post_link()で現在の記事より古いもの新しいものを取得する。パラメータを指定し、同一カテゴリー内にリンクを限定させる。
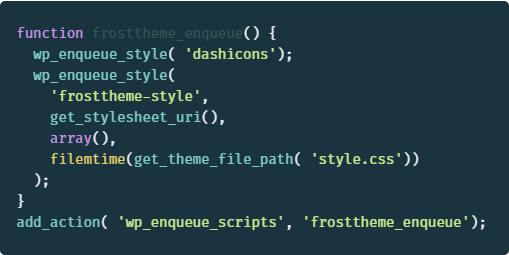
アイコンを付けたデザインにする
アイコンフォント「Dashicons」のCSSをwp_enqueue_style()をfunction.phpに記述し読み込む。

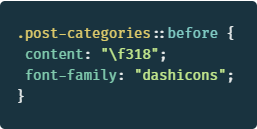
アイコンフォントのCSSが読み込まれたので、使用するアイコンをCSSに記述し表示させる。

まとめ
記事ヘッダー・フッターが出来上がり、それなりにブログ記事らしくなってきた。次回はページ全体のヘッダーとフッターを作成し、webサイトらしくしたい。記事ヘッダー・フッターを編集している時に、なんとなく色合いも決まってきて、ノルディック風なデザインに出来たらなと思う。