


WordPress テーマ作成録 #6
やったこと
- ナビゲーション機能の実装
- googleフォントの導入
- FLOCSSで記述する
ナビゲーション機能の実装
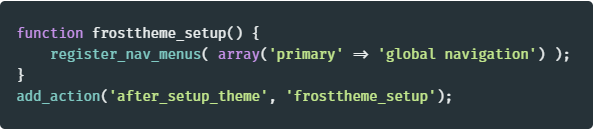
ワードプレスの「カスタムメニュー」の機能を利用し、ナビゲーションメニューを作成する。作成したメニューは「ロケーション」を設定して出力する。function.phpでロケーションの登録をする。IDはprimary、ロケーションはglobal navigationにする。

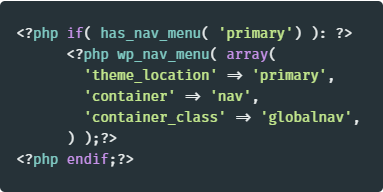
作成したメニューをwp_nav_menu();で出力する。htmlのマークアップをnavに変更し、クラス名も指定する。

googleフォントの導入
フォントを統一するために、webフォント、googleフォントを導入する。使いたいフォントを指定し、htmlで読み込み、cssで読み込んだフォントを指定する。Noto Sans JPを採用した。
FLOCSSで記述する
FLOCSS(フロックス)は、OOCSSやSMACSS、BEM、SuitCSSのコンセプトを取り入れた、モジュラーなアプローチのためのCSS構成案。ということで、試してみることにした。BEMを少しかじった程度の知識しかないので、「[CSS設計] 私のためのFLOCSSまとめ」を参考にしながら記述した。ComponentとProjectの判断ルールがちょっと難しいね。
まとめ
ようやくナビゲーション機能を実装した。デザインはまだ考えていないので、これからスマートフォンにも対応したナビゲーションを作成したい。
CSSの記述ルールを途中で変えたので、かなり苦戦した。まだ理解できていない部分もあり、途中までしか変更出来ていないので、地道に記述していく。CSSの設計ルールを定着させれば管理するのが楽になるので覚えていきたい。チームで設計する上ではこういうことは必須だろうなと思うけど、ぼっち開発だから勉強するのが後回しになっていた。作成したウェブサイトのスタイルを変えたいときにどこに何が書いてあるかを思い出せない時があったりしたから、ちょうどいい機会なのでこの遊び環境で勉強する。
次回はカテゴリーページや月別アーカイブのページを用意したい。コードを使いまわせるからすぐに実装できるだろう。これからスタイル周りの細かい調整が多くなりそう。FLOCSSを上手く使いこなせるだろうか…